Panduan Lengkap Cara Membuat Sitemap Di Blog Dengan Mudah
Cara Membuat Sitemap Di Blog Dengan Mudah - Bagi blogger yang baru belajar membuat blog pasti asing dengan kata sitemap. Iya bagi pemula sitemap seperti hal yang baru namun bagi blogger yang sudah lama dan profesional sitemap adalah hal yang sudah kuno. Lantas apa itu sitemap ? sitemap apabila di artikan dengan bahasa indonesia ialah peta situs, dari situ sudah ketemu bahwa sitemap adalah senuah peta yang menaranglan bagian - bagian blog atau situs website.
Lantas apa kegunaan sitemap itu ?
Kegunaan sitemap menurut pandangan saya ada 2 yaitu untuk menjelaskan bagian - bagian dari blog atau website dan mempermudah perayap google untuk merayapi situs kita. Itu menurut pendangan saya mungkin di website lain yang menjelaskan tentang sitemap berbeda dengan pendapat saya tapi intinya yaitu untuk menjelaskan bagian - bagian website dan mempermudah perayap google untuk merayapi situs kita.
Apakah kita harus menggunakan sitemap ?
Untuk itu saya tidak bisa menjelaskan dengan pasti karena semua sesuai keinginan kalian, kalau kalian tidak ingin menggunalam silahkan namun kaliam tidal akan mendapatkan efek luar biasa dalam menggunakan sitemap.
Lantas bagaimana saya membuat sitemap tersebut ?
Untuk mendapatkan sitemap kita hanya memerlukan senuah tool yang telah google sediakan yaitu webmaster tools. Untuk cara membuatnya mari saya akan jelaskan
Cara Sumbit Sitemap Ke google Webmaster Tools.
1. Pertama kalian masuk ke webmaster tool dan silahkan kalian mendaftat terlebih dahulu apabila kalian belum mendaftar.
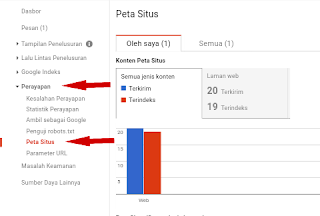
2. setalah kalian masuk ke akun webmaster tool, kalian lihat menu di bagian kiri yang bertuliskan "perayapan" untuk kalian yang akun googlenya menggunalan format bahasa indoneaia dan untuo yang format bahasa inggris adalah "crawl", setelab itu kalian pilih peta situs/sitemap.
3. Setelah kalin masuk ke menu sitemap kalian lihat di pojok kanan atas ada menu "tambahkan peta situs" atau "new sitemap".
4 Setelah itu kalian masukan salah satu kode di bawah ini, saya sarankan untuk kalian yang mempunyai blog yang baru atau artikelnya masih sedikit untuk menggunakan kode sitemap.xml.
5. Setelah itu kalian bisa uji sitemap atau kalian bisa langsung krimi sitemap kalian dan kalian tunggu beberapa saat hingga sitemap aktif
Mudah bukan cara sumbit sitemap ke google webmaster tool, eeet jangan senang dulu kita proses sumbit sitemap belum selesai. Agar mendapatkan hasil yang optimal kita harus menyumbit sitemap ke bing dan juga yahoo. untuk caranya simak tutorial simpel berikut.
Cara Sumbit Sitemap Ke Bing Dan Yahoo.
1. Pertama kalian buka browser kalian terserah mau browser yang penting itu browser.
2. Setelah itu kalian copy url berikut dan masukan ke address bar browser kalian.
Note : Untuk kode yang berwarna merah ganti dengan url homepage blog kalian.
4. Setalah kalian memasukan url tadi ke address bar browser kalian tinggan tekan enter dan kalian akan menjumpai tulisan seperti ini "Thanks for submitting your sitemap" naah berarti sumbit sitemap kalian berhasil.
Sangat mudah bukan untuk sumbit sitemap ke Bing dan yahoo ya karena saya tahu yang membaca artikel ini kebanyakan blogger pemula jadi saya membuat tutorial ini se simpel mungkin.
Naaah proses sumbit sitemap sudah selesau waktunya kita membuat sitempa di blog kita.
Apa harua kita membuat menu sitemap di blog kita ?
Ya menurut pandangan saya membuat sitemap di blog setelah menyumbit sitemap itu harus agar pengunjung dapat mengetahui bagian - bagian dari blog atau website kita.
Bagaiamna cara membuatnya ?
Untuk cara membuat sitema di blog mari kalian simak tutorial cara membuat sitemap di blog berikut.
Cara Membuat Sitemap Di Blog.
1. Pertama kalian masuk ke dasbord blogger kalian dan lihat pada menu dasbhord blogger kalian, tekan laman.
2. Setelah itu kalian buat 1 laman dengan format laman HTML, setalah itu kalian isi laman tersebut dengan kode berikut.
INGAT !!! Postigan laman kalian harus format HTML
3. Stelah itu kalian publikasi sitemap kalian dan silahkan kalian cek sitemap kalian.
Nah proses membuat sitemap telah berhasil sekarang kalian bisa melanjutlan membuat artikel kalian.
Sekian artikel panduan lengkap cara membuat sitemap di blog dengan mudah. Mungkin ada yang ingin kalian tanyakan silahkan kalian berkomentar dengan sopan.
Lantas apa kegunaan sitemap itu ?
Kegunaan sitemap menurut pandangan saya ada 2 yaitu untuk menjelaskan bagian - bagian dari blog atau website dan mempermudah perayap google untuk merayapi situs kita. Itu menurut pendangan saya mungkin di website lain yang menjelaskan tentang sitemap berbeda dengan pendapat saya tapi intinya yaitu untuk menjelaskan bagian - bagian website dan mempermudah perayap google untuk merayapi situs kita.
Apakah kita harus menggunakan sitemap ?
Untuk itu saya tidak bisa menjelaskan dengan pasti karena semua sesuai keinginan kalian, kalau kalian tidak ingin menggunalam silahkan namun kaliam tidal akan mendapatkan efek luar biasa dalam menggunakan sitemap.
Lantas bagaimana saya membuat sitemap tersebut ?
Untuk mendapatkan sitemap kita hanya memerlukan senuah tool yang telah google sediakan yaitu webmaster tools. Untuk cara membuatnya mari saya akan jelaskan
Cara Sumbit Sitemap Ke google Webmaster Tools.
1. Pertama kalian masuk ke webmaster tool dan silahkan kalian mendaftat terlebih dahulu apabila kalian belum mendaftar.
2. setalah kalian masuk ke akun webmaster tool, kalian lihat menu di bagian kiri yang bertuliskan "perayapan" untuk kalian yang akun googlenya menggunalan format bahasa indoneaia dan untuo yang format bahasa inggris adalah "crawl", setelab itu kalian pilih peta situs/sitemap.
3. Setelah kalin masuk ke menu sitemap kalian lihat di pojok kanan atas ada menu "tambahkan peta situs" atau "new sitemap".
4 Setelah itu kalian masukan salah satu kode di bawah ini, saya sarankan untuk kalian yang mempunyai blog yang baru atau artikelnya masih sedikit untuk menggunakan kode sitemap.xml.
- sitemap.xml
- atom.xml
- feeds/post/default?alt=rss.
- rss.xml
5. Setelah itu kalian bisa uji sitemap atau kalian bisa langsung krimi sitemap kalian dan kalian tunggu beberapa saat hingga sitemap aktif
Mudah bukan cara sumbit sitemap ke google webmaster tool, eeet jangan senang dulu kita proses sumbit sitemap belum selesai. Agar mendapatkan hasil yang optimal kita harus menyumbit sitemap ke bing dan juga yahoo. untuk caranya simak tutorial simpel berikut.
Cara Sumbit Sitemap Ke Bing Dan Yahoo.
1. Pertama kalian buka browser kalian terserah mau browser yang penting itu browser.
2. Setelah itu kalian copy url berikut dan masukan ke address bar browser kalian.
http://www.bing.com/webmaster/ping.aspx?siteMap=http%3A%2F%2Fbloganjello.blogspot.com%2Fatom.xml%3Fredirect%3Dfalse%26start-index%3D1%26max-results%3D500
Note : Untuk kode yang berwarna merah ganti dengan url homepage blog kalian.
4. Setalah kalian memasukan url tadi ke address bar browser kalian tinggan tekan enter dan kalian akan menjumpai tulisan seperti ini "Thanks for submitting your sitemap" naah berarti sumbit sitemap kalian berhasil.
Sangat mudah bukan untuk sumbit sitemap ke Bing dan yahoo ya karena saya tahu yang membaca artikel ini kebanyakan blogger pemula jadi saya membuat tutorial ini se simpel mungkin.
Naaah proses sumbit sitemap sudah selesau waktunya kita membuat sitempa di blog kita.
Apa harua kita membuat menu sitemap di blog kita ?
Ya menurut pandangan saya membuat sitemap di blog setelah menyumbit sitemap itu harus agar pengunjung dapat mengetahui bagian - bagian dari blog atau website kita.
Bagaiamna cara membuatnya ?
Untuk cara membuat sitema di blog mari kalian simak tutorial cara membuat sitemap di blog berikut.
Cara Membuat Sitemap Di Blog.
1. Pertama kalian masuk ke dasbord blogger kalian dan lihat pada menu dasbhord blogger kalian, tekan laman.
2. Setelah itu kalian buat 1 laman dengan format laman HTML, setalah itu kalian isi laman tersebut dengan kode berikut.
<div id="bp_toc" style="max-height: 1800px; overflow-x: auto; overflow: scroll;">
</div>
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-simple.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script>
<style scoped="" type="text/css">
#comments,#Label1,#FollowByEmail1 {display:none;}
#HTML3 {visibility:hidden;}
/* CSS Full Sitemap */
#bp_toc{background:#31a2db;color:#666;margin:0 auto;padding:4px;}
span.toc-note{padding:20px;margin:0 auto;display:block;text-align:center;color:rgba(255,255,255,.5);font-size:1.6rem;text-transform:uppercase;font-weight:700;line-height:normal}
.toc-header-col1 {padding:10px;background-color:#f5f5f5;width:250px;}
.toc-header-col2 {padding:10px;background-color:#f5f5f5;width:75px;}
.toc-header-col3 {padding:10px;background-color:#f5f5f5;width:125px;}
#bp_toc td.toc-header-col1,#bp_toc td.toc-header-col2,#bp_toc td.toc-header-col3{border:0;border-bottom:1px solid rgba(0,0,0,0.1);}
#bp_toc tr:nth-child(1) a {color:#666;}
#bp_toc td.toc-header-col1{background-color:#fff;}
#bp_toc td.toc-header-col2{background-color:#fff;}
#bp_toc td.toc-header-col3{background-color:#fff;}
#bp_toc td.toc-entry-col1,#bp_toc td.toc-entry-col2,#bp_toc td.toc-entry-col3{border:0}
#bp_toc td.toc-entry-col1{background-color:#fff;font-weight:700}
#bp_toc tr:nth-child(odd) td.toc-entry-col1{background-color:#f8f8f8}
#bp_toc td.toc-entry-col2{background-color:#fff;}
#bp_toc tr:nth-child(odd) td.toc-entry-col2{background-color:#f8f8f8}
#bp_toc td.toc-entry-col3{background-color:#fff;}
#bp_toc tr:nth-child(odd) td.toc-entry-col3{background-color:#f8f8f8}
#bp_toc td a{color:#666;}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {font-size:13px;
text-decoration:none;color:#aaa;font-family:'Roboto';font-weight:700;letter-spacing: 0.5px;}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {text-decoration:none;}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {background:#fdfdfd;padding:5px;padding-left:5px;font-size:89%}
.toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a{color:#666;font-size:13px;}
.toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover{color:#cdb280;}
#bp_toc table {width:100%;margin:0 auto;counter-reset:rowNumber;}
.toc-entry-col1 {counter-increment:rowNumber;}
#bp_toc table tr td.toc-entry-col1:first-child::before {content: counter(rowNumber);min-width:1em;margin-right:0.5em;}
</style>
</div>
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-simple.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script>
<style scoped="" type="text/css">
#comments,#Label1,#FollowByEmail1 {display:none;}
#HTML3 {visibility:hidden;}
/* CSS Full Sitemap */
#bp_toc{background:#31a2db;color:#666;margin:0 auto;padding:4px;}
span.toc-note{padding:20px;margin:0 auto;display:block;text-align:center;color:rgba(255,255,255,.5);font-size:1.6rem;text-transform:uppercase;font-weight:700;line-height:normal}
.toc-header-col1 {padding:10px;background-color:#f5f5f5;width:250px;}
.toc-header-col2 {padding:10px;background-color:#f5f5f5;width:75px;}
.toc-header-col3 {padding:10px;background-color:#f5f5f5;width:125px;}
#bp_toc td.toc-header-col1,#bp_toc td.toc-header-col2,#bp_toc td.toc-header-col3{border:0;border-bottom:1px solid rgba(0,0,0,0.1);}
#bp_toc tr:nth-child(1) a {color:#666;}
#bp_toc td.toc-header-col1{background-color:#fff;}
#bp_toc td.toc-header-col2{background-color:#fff;}
#bp_toc td.toc-header-col3{background-color:#fff;}
#bp_toc td.toc-entry-col1,#bp_toc td.toc-entry-col2,#bp_toc td.toc-entry-col3{border:0}
#bp_toc td.toc-entry-col1{background-color:#fff;font-weight:700}
#bp_toc tr:nth-child(odd) td.toc-entry-col1{background-color:#f8f8f8}
#bp_toc td.toc-entry-col2{background-color:#fff;}
#bp_toc tr:nth-child(odd) td.toc-entry-col2{background-color:#f8f8f8}
#bp_toc td.toc-entry-col3{background-color:#fff;}
#bp_toc tr:nth-child(odd) td.toc-entry-col3{background-color:#f8f8f8}
#bp_toc td a{color:#666;}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {font-size:13px;
text-decoration:none;color:#aaa;font-family:'Roboto';font-weight:700;letter-spacing: 0.5px;}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {text-decoration:none;}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {background:#fdfdfd;padding:5px;padding-left:5px;font-size:89%}
.toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a{color:#666;font-size:13px;}
.toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover{color:#cdb280;}
#bp_toc table {width:100%;margin:0 auto;counter-reset:rowNumber;}
.toc-entry-col1 {counter-increment:rowNumber;}
#bp_toc table tr td.toc-entry-col1:first-child::before {content: counter(rowNumber);min-width:1em;margin-right:0.5em;}
</style>
INGAT !!! Postigan laman kalian harus format HTML
3. Stelah itu kalian publikasi sitemap kalian dan silahkan kalian cek sitemap kalian.
Nah proses membuat sitemap telah berhasil sekarang kalian bisa melanjutlan membuat artikel kalian.
Sekian artikel panduan lengkap cara membuat sitemap di blog dengan mudah. Mungkin ada yang ingin kalian tanyakan silahkan kalian berkomentar dengan sopan.




0 Komentar Untuk "Panduan Lengkap Cara Membuat Sitemap Di Blog Dengan Mudah"
Post a Comment
Berkomentar bahwa dengan bijak
1. Jangan spam di sini.
2. Jangan berkomentar dengan bahasa yang kasar.
3. Jangan saling singgung.
4. Jangan berkomentar berbau promo grafi dan sara.